Съдържание
Изработка на сайтове и онлайн магазини
Изработка на сайт: фирмен уебсайт, онлайн магазини, платформи за електронна търговия, лични блогове, онлайн каталози и лендинг страници. Без значение какъв точно е Вашият сайт се ръководете от три принципа, когато го изработвате – сайтът да е с висококачествено съдържание (high-quality content), адаптивен за всички уствойства (Responsive webdesign), както и много бърз, което ще го нарави харесван от потребителите и търсещите машини.
Съвети при изработката на сайт
Дори една скромна, семейна фирма, осигуряваща своите услуги или продукти през интернет, с уместно изграден уебсайт и стратегически изготвен план за дигитален маркетинг, може да постигне изключителен успех. Виртуалното присъствие и ефективното рекламиране през онлайн канали позволяват дори на малките бизнеси да достигнат до по-широка аудитория и да конкурират успешно с по-големите и утвърдени марки.
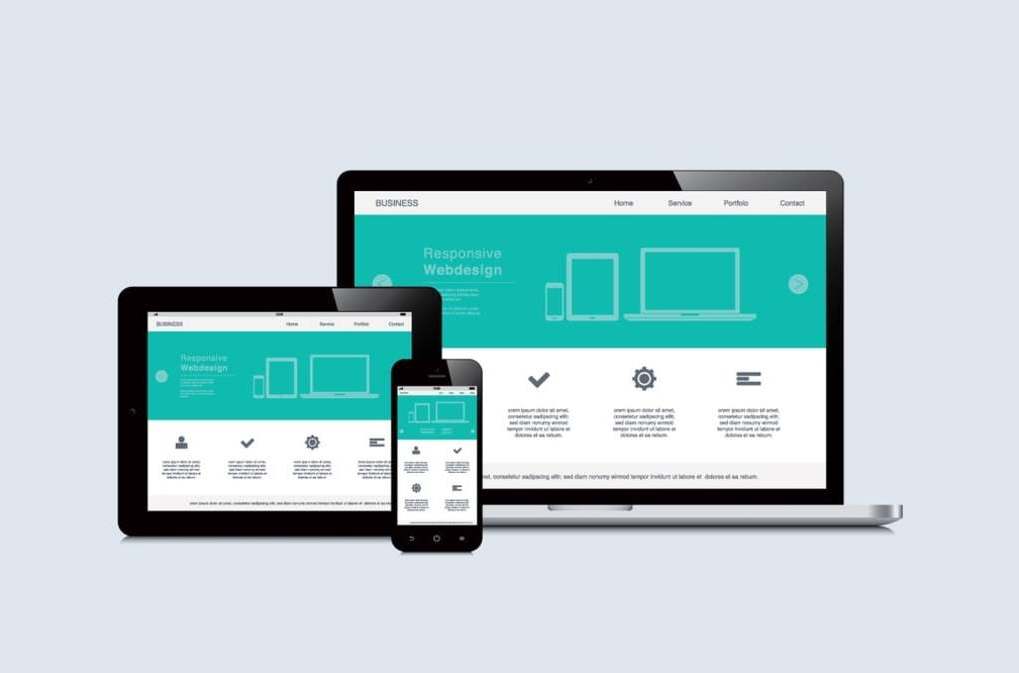
Responsive Design при изработка на сайт
Първата стъпка при разработка на сайт е той да е лесен за ползване от клиентите и да бъде адаптиран за всички устройства – настолни компютри, лаптопи, таблети и телефони. Това се нарича „Responsive design“ или адаптивен дизайн. Той има няколко „Break point“, където се променя от дизайн за компютър, към дизайн за мобилни устройства. Много е важно да знаете тези „Break points“ и да се съобразите с тях, за да могат потребителите Ви да се насладят максимално на Вашия сайт – „User experience (UX)“.
В днешно време това е изключително важно, защото все повече потребителите влизат от мобилни телефони и таблети, така че Вашият сайт трябва да е съобразен специално за тях. Има термин в изработката на сайтове, който се нарича „Mobile first“, а именно първо се обръща внимание на визията на телефон, след това на таблет и чак накрая се изгражда визията за компютър.

Много важно също е, че вече от около 2 години „Google’s mobile-first index“ присъства, като термин сред SEO оптимизаторите. Това означава, че именно най-голямата търсачка в света (Google) първо индексира сайта на мобилни устройства и се влияе изключително много от това как той изглежда на тях. Затова запомнете – когато се отвори Вашият сайт на мобилно устройство задължително трябва да присъстват няколко елемента:
- „Click to call“ бутон – това е бутон за бързо набиране, с който потребителите лесно могат да се свържат с Вас по най-бърия начин. Хубаво е този бутон да бъде постоянно на екрана, което означава да бъде „Sticky“ (лепкав). Това означава, че във всеки един момент, докато са на сайта Ви, потребителните могат да го натиснат и веднага да Ви позвънят;
- „Call-to-action (CTA)“ бутон – това е бутон за насочване на потребителя към Вашата цел – да попадне на формата Ви за контакти или на страницата с предлагания от Вас продукт. Хубаво е този бутон да се намира възможно най-горе на страницата, за да може да бъде видим и лесно достигнат, както и да се отличава значително, за да може да привлече Вашите бъдещи клиенти. Така те ще попаднат точно там, където трябва на Вашия сайт, а няма да се лутат из страниците;
- Mobile menu – мобилното меню – мобилните менюта се промениха много с годините. Целта в момента е то да заема максимално малко място на екрана на мобилното устройство, за да може потребителят да вижда останалата информация, текст и снимки свободно. Най-популярни са „Хамбургер менютата“ – просто три чертички, които след натискане с плавна анимация отварят надолу мобилното меню, по този начин пестите място и позволявате разгръщането на менюто си само при нужда. Друга хубава практика за мобилните менюта е те също да бъдат „Sticky“ (лепкави). Така потребителите ще могат винаги, докато се разхождат на Вашия сайт, с едно натискане да достъпят цялото му меню;
- Много важно е съдържанието „Above the fold“ – за предпочитане е поне част от важното Ви съдържание да е над „гънката“ на мобилния дизайн, за да покажете на потребителите, че имат причина да продължат да скролват и да изчетат докрай Вашето полезно съдържание;
- Скоростта – това е повратен момент за Вашия сайт. Трябва да мислите в тази насока все повече, защото потребителите много лесно се отегчават и напускат голяма част от бавните сайтове още на 3та-4та секунда, когато не е заредило съдържанието. Тук има страшно много компоненти, за които може да се спомене, но най-важните са именно – да внимавате много със снимките на Вашия сайт, те трябва да бъдат максимално олекотени (веднъж като мегабайти и веднъж, като размер в пиксели). Ако например Вашите снимки са огромни (2500px), а браузърът е предвидил в сайта Ви за дадената снимка на мобилно усторойство (360px), то тогава при зареждане на страницата, той смалява сам тази снимка до нужните размери, което един път губи от качеството на снимката, втори път забавя страшно много зареждането на самата страница. Придържайте се към максимално олекотени и оразмерени снимки, за да можете да забързате сайта си за мобилни устройства и стационарни компютри. Има още много технически оптимизации, за които можете да помислите при изграждането на Вашия сайт, за да е максимално бърз Вашият сайт, но тях трябва да ги обсъдите с разработчиците, които ще поемат сайта;
- Внимавайте много с видеата на Вашия сайт – ако не използвате някой от по-новите методи за видео във Вашия сайт, то потребителите може много да страдат. Тук също трябва да се консултирате с професионалисти, защото има страшно много начини за изработка на един сайт и навлизаме в тясно специализирана среда;
- Използвайте „Structured Data – Schema.org“ – структурирани данни. Това не е важно само за идентифицирането на страници от Вашия сайт, които имат структурирана информация, от търсещите машини, но е важно и за „Mobile first index“ от тях. Това е лесен метод за разбирането на информация на Вашия сайт от търсачките, който може да бъде показан в разширени фрагменти при мобилното търсене – така Вашият сайт става много по-откриваем и лесно забележим при мобилното (а и не само) търсене.

Дизайн
Втората стъпка е красивият дизайн на страницата Ви, който ще грабне клиентите и ще ги задържи на нея. Освен красив, дизайнът трябва да бъде и функционален. Трябва да се съобразите с потребителите и да ги оставите лесно и бързо да навигират между страниците. Съдържанието Ви трябва да е много полезно, за да могат веднага да намерят това, което търсят. Трябва да е подредено максимално удобо, като най-важната Ви част от съдържанието Ви, трябва да бъде най-горе, за да можете да задържите потребителите и те да останат на Вашия сайт. На видимо място, обикновено най-горе оставете бързи връзки към Вашия телефон, както и към Вашия имейл. Може да поставите и работно време в най-горната част на екрана – Header.

Най-долу – Footer, можете да разположите няколко колони, като там може да има кратка информация за Вас (Вашата фирма, студио, магазин и тн.), както и карта на сайта за потребителите (User Sitemap) за по-лесно навигиране на сайта. Тук също може да разположите и връзки към Вашите социални мрежи, за да могат освен на сайта, потребителите да разгледат профила Ви и в най-известните социални мрежи. Не на последно място Footer-ът е подходящ за контактна информация – телефон, имейл, адрес, работно време и тн.
Важна част от Вашия сайт е неговото лого.
Статистическо проучване сочи, че потребителите инстинктивно първо гледат горе вляво на сайта, там където най-често се намира Вашето лого. То е може би първото и най-запомнящото се нещо в сайта. Именно затова изборът му е много важен. Хубаво е да се обърнете към добър „Web designer“ – уеб дизайнер, който да Ви проучи бранда, бизнеса, цветовете, шрифтовете, структурата на сайта и др., за да може да Ви изработи хубаво и модерно лого, което потребителите лесно ще запомнят.
Към красивия дизайн, може да бъде считан и изборът на шрифт за Вашия сайт. Той трябва да бъде лесно четим, както размерът му трябва да се променя спрямо устройствата, на които е отворен сайтът. Изборът на добър шрифт може да Ви донесе много доволни потребители, които биха се върнали на Вашия сайт отново. В интернет пространството има стотици, може би и хиляди възможни шрифтове, както безплатни, така и платени, затова оставяме на Вас тази задача.
Третата стъпка е новият сайт да е разпознаваем и лесно откриваем от търсачките в интернет. Тук вече идва SEO оптимизацията – това е многокомпонентен процес, които се постига трудно, но пък възвращаемостта е голяма. Повече за SEO оптимизацията можете да откриете тук.
CMS – Content Management System
Друго важно нещо, което трябва да решите за изработката на Вашия сайт е това дали той да има CMS (Content management system) или да бъде чист код. Системите за управление на съдържание имат много предимства и ние Ви съветваме да изберете такава. Най-популярната сред тях е WordPress, като някои проучвания сочат, че близо 60% от всички сайтове по света използват тази платформа.

Тя има редица предимства, сред които са лесен за употреба административен панел (admin panel), лесно управляване на съдържанието, направа на страници, блог постове и др.
Повечето CMS-и работят с готови теми (дизайни), които много бързо и лесно, само със смяна на съдържанието и цветовете се превръщат във Ваш собствен уебсайт.
Използването на готова тема обаче крие и доста минуси. Готовите теми ги програмират за масово ползване, като те се купуват от стотици, понякога хиляди потребители. Така Вашият сайт може да се окаже дубликат на друг сайт в мрежата. Друг минус е, че при готовите теми, разработчиците разчитат да продадат темата на колкото се може повече хора и ги задръстват с куп излишни функционалности, за да могат да паснат на много видове бизнес. Това от една страна е добре, но от друга страшно много забавя скоростта на сайта, като може да се окаже фатално за добра SEO оптимизация. Нашият съвет е да използвате WordPress, но да се напише „Custom theme“ (индивидуална тема) специално за Вашия проект. Така тя ще използва само и единствено тези функционалности, от които имате нужда и сайтът няма да става излишно бавен и тежък. Това от друга страна е доста трудно и се изискват много сериозни познания по програмиране, но ще Ви се отплати многократно, когато Вашият сайт бъде пуснат на живо в мрежата.
Тук можете да се запознаете с целия процес в един кратък клип за абсолютно начинаещи, който дава пълна представа за изработката на сайт от начaлото на проекта до самия му край:
Има още стотици детайли и техники, които може да използвате при направата на Вашия уебсайт, като част от тях можете да откриете в нашия блог.
Полезни термини:
| Hosting | Хостинг – това е мястото, кoето можете да си наемете за да разположите файловете на Вашия сайт |
| Domain | Домейн – това е името на сайта Ви. Хубаво се помислите внимателно преди да изберете подходящо име. |
| Server | Сървър – това е компютърът, където е качен Вашия сайт и който свързва потребители от цял свят с него |
| Database | База данни – това е структурирана колекция от информация и данни на Вашия сайт |
| SSL | SSL идва от Secure Sockets Layer – това е технология за поддържане на сигурност на интернет връзката и защита на всички данни, които се изпращат между две системи |
| Browser | Браузър – това е програма, която взаимодейства с цялата информация в World Wide Web и визуализира сайтовете на потребителите |
| HTML | HTML идва от Hyper Text Markup Language – това е език за създаването на уеб страници, който съдържа елементите на Вашия сайт, които браузърът визуализира |
| CSS | CSS идва от Cascading Style Sheets – той Ви позволява да стилизирате елементите от HTML-а, като придава красив вид на Вашия сайт, както и го визуализира правилно на компютри и мобилни телефони |
| Javascript | Това е програмен изик, който позволява да използвате сложни функции и раздвижва функционално Вашия сайт |
| PHP | Това също е програмен език, който се обработва на уеб сървър и отговаря за голяма част от Front end и Back end на Вашия сайт |
| Code editor | Това е редактор, който Ви позволява да управлявате и пишете код на Вашия сайт, има много различни редактори, както платени, така и безплатни |
| Front end | Това е частта, с която потребителите взаимодействат – всичко което виждат. Менюта, цветове, шрифтове, слайдери, контактни форми, бутони и тн. |
| Back end | Бекендът изгражда и поддържа по-голямата част функционалността на сайта |
| Full stack | Това включва и клиентската и сървърната част. Има програмисти, който са Full stack и могат да поддържат всичко по Вашия сайт |
| Mobile first | Това е практика, в която първо се мисли и програмира дизайнът за мобилни устройства, след което се наглася за стационарни компютри и лаптопи |
| Mobile friendly | Този термин се използва, когато Вашият сайт е удобен за мобилни устройства. От няколко години насам е изключително важно Вашият сайт да бъде Mobile friendly |
| Responsive design | Това е дизайн, при който страниците на Вашия сайт се визуализират по различен начин на различните устройства и се адаптират спрямо устройството, на което е отворен сайтът |
Изберете нашите уеб услуги по изработка на сайт
Нека заедно да изградим основата на онлайн присъстието на бизнеса Ви. Ще го направим със сърце и страст и неизменен професионализъм.
Какво получавате при изграждане на сайт
- Бърз и сигурен сайт на платформа WordPress
- Безплатен хостинг за 12 месеца
- Безплатен SSL сертификат
- Криптирани имейли
- Локация в My Business
- Първоначална оптимизация
- Съвместим с GDPR сайт
- Автоматичен бутон за обаждане от телефон
- Гаранция 1 месец и обучение от наш служител
За изработка на уебсайт тип визитка, моля настиснете тук
За изграждане на фирмен уебсайт, моля настиснете тук
За изработка на онлайн магазин, моля настиснете тук
Или се свържете директно с отдел „IT & Web Development“:
Тел.: +359 879 696 691
📞 02 996 39 79
Имейл: it@webstation.bg
Ако имате стар уебсайт и искате да го освежите, можете да се възползвате от нашата услуга по редизайн.
Процесът за изработка на сайт обхваща следните фази:
- избор на домейн и хостинг компания;
- уточняване на структурата на сайта и неговия дизайн;
- кодиране и програмиране на сайта;
- тестване на функционалностите на сайт и изчистване на грешки;
- предаване на проекта на клиента.
- В по-широк смисъл, уеб разработката обхваща всички действия, актуализации и операции, необходими за изграждане, поддържане и управление на уебсайт, за да се гарантира, че неговата производителност, потребителски опит и скорост са оптимални.
„Уеб разработчиците“ са отговорни за създаването на продукт, който отговаря както на нуждите на клиента, така и на нуждите на крайния потребител. Различните езици, които използват за кодиране, зависят от видовете задачи, които изпълняват и от платформите, върху които работят.
Може да чуете термините уеб разработка и уеб дизайн, използвани взаимозаменяемо, но това са две много различни неща.
Уеб дизайнерите проектират и моделират визуалното оформление на уебсайта, като се уверяват, че е логично, удобно и приятно за ползване. Те обмислят всички различни визуални елементи: какви цветови схеми и шрифтове ще бъдат качени, какви бутони, падащи менюта и ленти за превъртане трябва да бъдат включени и къде.
С какви интерактивни допирни точки взаимодейства потребителят, за да стигне от точка А до Б. Уеб дизайнът също така разглежда информационната архитектура на уебсайта, като определя какво съдържание ще бъде включено и къде трябва да бъде поставено.
Работата на „уеб разработчика“ е да вземе този дизайн и да го превърне в жив и напълно функционален уебсайт. Разработчик на интерфейс използва визуалния дизайн, предоставен от уеб дизайнера, и го изгражда, използвайки езици за кодиране като HTML, CSS и JavaScript. Бекенд разработчика изгражда по-разширената функционалност на сайта, като например функцията за плащане в сайт за електронна търговия.
Дигиталният начин на живот ни дава не малък избор за развитие, и ние трябва да се адаптираме към технологиите. Затова наличието на уебсайт вече е от съществено значение за бизнеса. За да може бизнесът да генерира повече бизнес, гласът Ви трябва да бъде чут, брандът Ви трябва да бъде видян, а целите Ви за развитие да бъдат постигнати. Изработката на уебсайт е ключа към осъществяването на тези неща.
Ако Вашият продукт или услуга не могат да бъдъдат намерени от потребителите онлайн, вие вече сте загубили достъп до хиляди хора, и за тях Вашата компания на практика не съществува. Във връзка с това, установяването на силно присъствие в мрежата, ще подпомогне да достигате до хиляди интернет потребители.
Ефективно общувате с посетителите си. Взаимодействието с Вашата аудитория е жизненоважно, когато става въпрос за генериране на приходи. Възможно е да направите уебсайт, който Ви позволява да се свържете с Вашите клиенти, да създадете ценно съдържание за аудиторията, свързана с индустрията или бизнеса, в който се намирате.
Това ще покаже на Вашите клиенти до каква степен сте загрижени за тяхното удовлетворение и отговаряте на техните нужди.
Подобрете връзката си. Уебсайтът ще улесни неща като разширяване на обхвата и привличане на повече посетители към Вашия бизнес. Отзивчия дизайн на Вашият сайт, ще помогне да го направите достъпен за по-широк кръг от потребители, обхващащи няколко видове устройства, като таблети или смартфони. Това ще увеличи както експозицията на Вашия сайт, така и органичния трафик.
Докажете своята надеждност. Уебсайтът предлага ясен метод за показване на доверието в бизнеса, а начинът, по който човек представя бизнеса си онлайн, е жизненоважен за привличането на повече клиенти. Следователно, дизайнът на Вашия уебсайт трябва да кореспондира по най-добрия начин с Вашите потенциални клиенти, защото професионалната презентация говори много като свидетелство за Вашия професионализъм.