Съдържание
Изработка на сайтове и онлайн магазини
Изработка на сайтове и онлайн магазини: фирмен уебсайт, онлайн магазин, продуктови каталози, рекламни страници(Landing pages), платформи за електронна търговия, лични блогове, онлайн каталози и т.н. Ние от WebStation™ се ръководим от четири основни принципа, когато изработваме нов уебсайт за нашите клиенти:
High-quality Content
Висококачествено уникално съдържание за Вашия бизнес от нашите копирайтъри
Semantic Web
Съдържанието Ви представено така, че машините да го разберат и да го обогатят
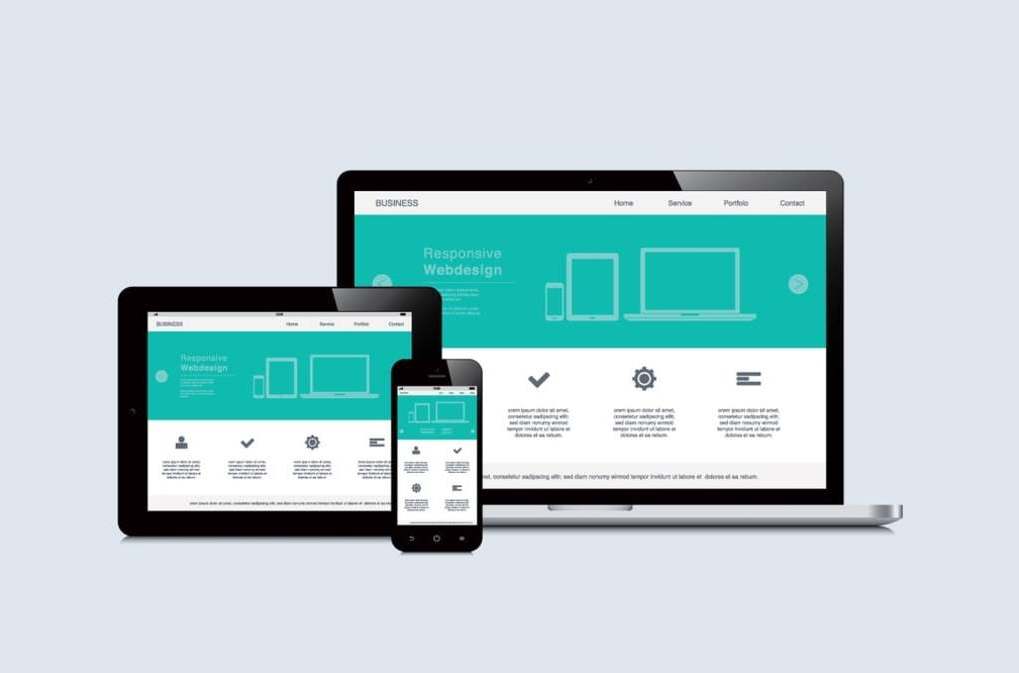
Responsive Design
Лесен за ползване уебсайт адаптиран за всички устройства и екрани
Скорост на сайта
Високоскоростни уебсайтове за максимално добър UX и удобна навигация
Използваме много на брой удобни за потребителите похвати, които максимално улесняват навигирането в сайта и помагат на потребителите лесно и бързо да се ориентират в него. Такива удобства са например:
- Кликаеми адреси, телефони и имейли в хедъра(header) на сайта за максимално бързо намиране на бизнеса Ви;
- Интерактивна търсачка, която спомага за намирането на даден продукт или услуга с един клик;
- Удобна навигация с менюта и подменюта с Вашите продукти, категории или услуги;
- Слайдер(Slider) или Hero image с подходящи снимки и линкове(бутони) към най-важните Ви страници;
- Представяне на всички по-важни страници с интерактивни кутии или carousel(въртележки);
- Секции с последните Ви публикации;
- Секции Call to action – където има кратка информация и линк към Ваши важни страници;
- Push to call бутон – мобилен бутон, от който клиентите Ви могат бързо да осъществят вързка с Вас;
- Breadcrumbs – навигация „хлебни трохи“, която лесно позволява на Вашата аудитория да се ориентира на коя страница се намира и от коя страница идва, като лесно потребителят може да се върне през всички страници, през които е преминал;
- Table of contents – Таблица със съдържание във важните Ви страници и блог постовете, която разполагаме най-горе над съдържанието и позволява на потребителите да видят още в началото в табличен вид всички заглавия и подзаглавия на конкретната страница. Тези заглавия са линкове, които с плавна анимация водят потребителите до съответния параграф. Така много бързо и лесно може да се „разходят“ през цялото съдържание и да намерят веднага, това което ги интересува;
- Back to top бутон – това е бутон, който настройваме да се показва при скрол на страницата. Той е позициониран долу вдясно и се появява, когато потребителят започне да скролва. Този бутон е под формата на стрелка и с едно натискане позволява да се върнат в началото на страницата с плавна анимация;
- Контактна форма, за да могат Вашите клиенти да се свържат с Вас по всяко време с попълването на няколко най-важни полета, например име, телефон, имейл и съобщение. Разбира се може да имплементираме и много други полета, падаши списъци, радио бутони и всичко, от което бизнесът Ви има нужда;
- Images – Снимки в сайта, които да отговарят на последните изисквания на търсачките, да бъдат олекотени, оразмерени и озаглавени правилно, за да могат да помогнат и на потребителите при търсене и на ботовете на търсещите машини при класирането на сайта Ви;
- FAQ – Често задавани въпроси – секция или секции с „ЧЗВ“ по най-важните теми и услуги в сайта Ви;
- Sticky меню – това е функционалност, при която „залепваме“ менюто на сайта винаги най-горе в страницата, по този начин потребителите виждат постоянно главното Ви меню и с едно движение могат да отидат до други Ваши важни страници;
- Responsive дизайн – Първата стъпка при разработка на сайт е той да е лесен за ползване от клиентите и да бъде адаптиран за всички видове устройства – настолни компютри, лаптопи, таблети и телефони. Това се нарича „адаптивен дизайн“. Той има няколко „Break point“, където се променя от дизайн за компютър, към дизайн за по-малки устройства. Много е важно да знаете тези „Break points“ и да се съобразите с тях, за да могат потребителите Ви да се насладят максимално на „User experience (UX)“;
- Microdata(Структурирани данни) – Това е важно за идентифицирането на страници, които имат структурирана информация, от търсещите машини. Това е лесен метод за разбирането на информация на Вашия сайт от ботовете на търсачките, който може да бъде показан в разширени фрагменти при мобилното търсене – така сайтът Ви става много по-откриваем и лесно забележим при мобилното (а и не само) търсене.

Съвети при изработката на сайт
Дори една скромна, семейна фирма, осигуряваща своите услуги или продукти през интернет, с уместно изграден уебсайт и стратегически изготвен план за дигитален маркетинг, може да постигне изключителен успех. Виртуалното присъствие и ефективното рекламиране през онлайн канали позволяват дори на малките бизнеси да достигнат до по-широка аудитория и да конкурират успешно с по-големите и утвърдени марки. Ето какво Ви предлагаме, когато се заемем с изграждането на сайта Ви:
-
Избор на подходящ домейндомейн, име на уебсайт, URL адресПървото много важно за Вашия бъдещ сайт е да изберем хубав домейн. Под хубав домейн разбираме – къс, четлив, ясен и лесен за запомняне. В идеалния случай, трябва да съдържа основната ключова дума за Вашия бизнес. Има много видове домейни, но Ви препоръчваме .com, .net или .bg. Ако таргетирате потребители главно от България, най-добре е домейнът Ви да бъде .bg. След като сме готови с избора на домейн, трябва да насочим неговите DNS записи към новия Ви хостинг. От този момент вече, можем да започнем с изработката на Вашия уебсайт.
-
Избор на подходящ хостингхостинг, сървърВторият много важен елемент за един сайт е неговият хостинг. Трябва да анализираме вариантите и да се спрем на подходящ хостинг доставчик спрямо Вашия бизнес. Хостингът е „мястото“, където е разположен кодът на сайта(неговите файлове). За целта той трябва да бъде достатъчно бърз, да разполага с ежедневни backups(бекъпи) на сайта, в случай, че нещо по сайта се повреди и не на последно място да има добра техническа поддръжка 24/7. Има много и най-различни фирми, които предлагат хостинг услуги, така че лесно ще успеем да намерим най-подходящия за Вас. Обикновено хостингите предлагат различни планове, което означава, че ако сте по-малък бизнес и нямате толкова трафик към сайта, в началото може и да закупим малко по-евтин план с по-малко място и мощност. Когато бизнесът Ви се разрастне, винаги лесно и бързо можем да направим ъпгрейд.
-
Планиране на структуратаструктура на сайта, навигация, съдържаниеВ WebStation™ планираме много внимателно структурата на сайта Ви, като се ръководим от основните принципи и цели на Вашия бизнес. Определяме основните страници и подстраници, като ги организираме за максимално лесен и удобен достъп от потребителите.
-
Създаване на база даннибаза данни, MySQLi, управление на данниСледващата стъпка е да създадем база данни, която сайтът да използва за съхранение на данни, например потребителски акаунти, електронна търговия, блог статии и т.н. Обикновено използваме MySQLi.
-
Дизайнуеб дизайн, UX/UI дизайн, визуална концепцияДизайнерите в WebStation™ се фокусират върху визуалната концепция и потребителското изживяване(UX), както и върху потребителския интерфейс(UI). Също така избираме за Вас оптимално най-подходящите цветове, шрифтове и разположение на елементите. Процесът започва с изграждане на Photoshop или друга графична програма, като имате няколко консултации по време на процеса. След като дизайнът е готов и одобрен от Вас, можем да преминем към изработката на сайта.
-
Изработването на сайтауеб разработка, HTML, CSS, JavaScript, PHP, WordPressПо време на изработването, нашите програмисти кодират дизайнерските макети в работещ и функционален уебсайт. Тук ние използваме програмни езици, като JavaScript, PHP, HTML5, CSS3 и други. По време на изработката, Вие можете да наблюдавате в реално време как се изгражда сайтът на наш тестов сървър. Когато всичко е готово можем да преминем към тестването.
-
Тестване и дебъгванетестване на уебсайт, дебъгване, QA (Quality Assurance)Това е критичен момент, където нашите QA инженери, заедно с Вас, тестваме цялата функционалност на новия сайт. Преминаваме през всички страници, тестваме на всички видове устройства и екрани, както и изпращаме тестови запитвания от всички контактни форми, поръчваме продукти(ако сайтът Ви е онлайн магазин) и преглеждаме внимателно за визуални и функционални бъгове, грешки в кода и други.
-
Качване на сайта на живопускане на сайт на живо, хостинг, деплойментКачването на сайта на живо е сложен процес, особено ако имат жив работещ сайт и правим редизайн. Там нашите програмисти запазват backup на стария сайт(ако има такъв), след което качват новия сайт на живо и тестват отново всичко дали работи коректно.
-
Техническа поддръжкаъпдейти, обновяване, поддръжка и реновиране на сайтаСлед качването на живо, нашият екип се заема с техническата поддръжка на сайта. Това включва набор от техники, като обновяване и реновиране на кода, плъгините, базата данни и други.
-
SEO оптимизацияSEO, оптимизиране на сайта, органичен трафикОстава едно от най-важните неща, а именно оптимизацията на сайта. След като всичко е на живо, проверено и тествано за грешки, можем да започнем с оптимизирането на сайта. Това включва огормен набор от техники, които можете да разгледате подробно тук.
CMS – Content Management System
Системите за управление на съдържание имат много предимства и ние Ви съветваме да изберете такава. Най-популярната сред тях е WordPress, като някои проучвания сочат, че близо 80% от всички сайтове по света използват тази платформа.

Тя има редица предимства, сред които са лесен за употреба административен панел (admin panel), лесно управляване на съдържанието, направа на страници, блог постове и др.
Повечето CMS-и работят главно с готови теми (дизайни)
Те много бързо и лесно, само със смяна на съдържанието и цветовете се превръщат във Ваш собствен уебсайт.
Използването на готова тема обаче крие и доста минуси. Готовите теми се програмират за масово ползване, като те се купуват от стотици, понякога хиляди потребители. Така сайтът може да се окаже дубликат на друг сайт в мрежата. Друг минус е, че при готовите теми, разработчиците разчитат да продадат темата на колкото се може повече хора и ги задръстват с куп излишни функционалности, за да могат да паснат на много видове бизнес. Това от една страна е добре, но от друга страшно много забавя скоростта на сайта, като може да се окаже фатално за добра SEO оптимизация.
Нашият съвет е да използваме WordPress, но да се напише „Custom theme“ (индивидуална тема) специално за Вашия проект. Така тя ще използва само и единствено тези функционалности, от които имате нужда и сайтът няма да става излишно бавен и тежък.
При изработката на индивидуална тема, нашите програмисти първо анализират всички нужди на бизнеса Ви. След това правят стратегия и стъпка по стъпка изграждат Вашия нов сайт, като него присъстват само функционалностите, от които имате нужда.
Мобилните устройства
В днешно време това е изключително важно, защото все повече потребителите влизат от телефони и таблети, така че сайтът Ви трябва да е съобразен специално за тях. Има термин в изработката на сайтове, който се нарича „Mobile first“, а именно първо обръщаме внимание на визията на телефон, след това на таблет и чак накрая се изгражда визията за компютър.

Много важно също е, че вече от около 4-5 години „Google’s mobile-first index“ присъства, като термин сред SEO оптимизаторите. Това означава, че именно най-голямата търсачка в света (Google) първо индексира сайта на мобилни устройства и се влияе изключително много от това как той изглежда на тях. Затова изграждаме сайтът така, че на мобилно устройство задължително присъстват няколко елемента:
- „Push to call“ бутон – това е бутон за бързо набиране, с който потребителите лесно могат да се свържат с Вас по най-бърия начин. Хубаво е този бутон да бъде постоянно на екрана, което означава да бъде „Sticky“ (лепкав). Това означава, че във всеки един момент, докато са на сайта Ви, потребителните могат да го натиснат и веднага да Ви позвънят;
- „Call-to-action (CTA)“ бутони – това са бутони за насочване на потребителя към Вашата цел – да попадне на формата Ви за контакти или на страницата с предлагания от Вас продукт. Хубаво е тези бутони да се намират възможно най-горе на страницата, за да може да бъдат видими и лесно достигнати, както и да се отличават значително, за да може да привлекат Вашите бъдещи клиенти. Така те ще попаднат точно там, където трябва на сайта, а няма да се лутат из страниците;
- Mobile menu – мобилното меню – мобилните менюта се промениха много с годините. Целта в момента е то да заема максимално малко място на екрана на мобилното устройство, за да може потребителят да вижда останалата информация, текст и снимки свободно. Най-популярни са „Хамбургер менютата“ – просто три чертички, които след натискане с плавна анимация отварят мобилното меню, по този начин пестите място и позволявате разгръщането на менюто си само при нужда. Друга хубава практика за мобилните менюта е те също да бъдат „Sticky“ (лепкави). Така потребителите ще могат винаги, докато се разхождат на страницата Ви, с едно натискане да достъпят цялото му меню;
- Много важно е съдържанието „Above the fold“ – за предпочитане е поне малко от важното Ви съдържание да е над „гънката“ на мобилния дизайн, за да покажете на потребителите, че имат причина да продължат да скролват и да изчетат докрай Вашето полезно съдържание;
- Скоростта – това е повратен момент за сайта. Ние мислим в тази насока все повече, защото потребителите много лесно се отегчават и напускат голям процент от бавните сайтове още на 3та-4та секунда, когато не е заредило съдържанието. Тук има страшно много компоненти, за които може да се спомене, но най-важните са именно, че внимаваме много със снимките, качваме ги максимално олекотени (веднъж като мегабайти и веднъж, като размер в пиксели). Ако например Вашите снимки са огромни (2500px), а браузърът е предвидил в сайта Ви за дадената снимка на мобилно усторойство (360px), то тогава при зареждане на страницата, той смалява сам тази снимка до нужните размери, което един път губи от качеството на снимката, втори път забавя страшно много зареждането на самата страница. Придържаме се към максимално олекотени и оразмерени снимки, за да можем да забързаме сайта Ви за всички видове устройства, потребители и браузъри. Има още много технически оптимизации, за които можем да говорим при изграждането, за да е максимално бърз. Това са примерно минифицирането на CSS и JavaScript, Enable text compression, Largest Contentful Paint, Cumulative Layout Shift, First Contentful Paint, Speed Index и други, които следим с нашите SEO софтуери и гарантираме, че Вашият сайт ще бъде в крачка с всички новости, които Google и другите търсещи машини изискват за една перфектна скорост;
- Внимаваме много с видеата – използваме някой от по-новите методи за вграждането на видеа, така че потребителите да не страдат, когато го отварят през техните устройства.
Дизайн
Друго много важно нещо е красивият дизайн на страницата Ви, който ще грабне клиентите и ще ги задържи на нея. Освен красив, дизайнът трябва да бъде и функционален. Трябва да се съобразите с потребителите и да ги оставите лесно и бързо да навигират между страниците. Съдържанието Ви трябва да е много полезно, за да могат веднага да намерят това, което търсят. Трябва да е подредено максимално удобо, като най-важното от съдържанието Ви, трябва да бъде най-горе, за да можете да задържите потребителите и те да останат на сайта Ви. На видимо място, обикновено най-горе оставете бързи връзки към Вашия телефон, както и към Вашия имейл. Може да поставите и работно време в най-горната част на екрана – Header.

Най-долу – Footer, можете да разположите няколко колони, като там може да има кратка информация за Вас (Вашата фирма, студио, магазин и тн.), както и карта на сайта за потребителите (User Sitemap) за по-лесно навигиране на сайта. Тук също може да разположите и връзки към Вашите социални мрежи, за да могат освен на сайта, потребителите да разгледат профила Ви и в най-известните от тях. Не на последно място Footer-ът е подходящ за контактна информация – телефон, имейл, адрес, работно време и тн.
Важно за дизайна е логото
Статистическо проучване сочи, че потребителите инстинктивно първо гледат горе вляво на сайта, там където най-често се намира Вашето лого. То е може би първото и най-запомнящото се нещо в сайта. Именно затова изборът му е много важен. Хубаво е да се консултирате с наш добър „Web designer“ – уеб дизайнер, който да Ви проучи бранда, бизнеса, цветовете, шрифтовете, структурата на сайта и др., за да може да Ви изработи хубаво и модерно лого, което потребителите лесно ще запомнят.
Шрифта на сайта
Към красивия дизайн, може да бъде считан и изборът на шрифт за сайта. Той трябва да бъде лесно четим, както размерът му трябва да се променя спрямо устройствата, на които е отворен сайтът. Изборът на добър шрифт може да Ви донесе много доволни потребители, които биха се върнали на сайта отново. В интернет пространството има стотици, може би и хиляди възможни шрифтове, както безплатни, така и платени, затова оставяме на Вас тази задача.
Следващата стъпка е новият сайт да е разпознаваем и лесно откриваем от търсачките в интернет. Тук вече идва SEO оптимизацията – това е многокомпонентен процес, които се постига трудно, но пък възвращаемостта е голяма. Повече за SEO оптимизацията можете да откриете тук.
Тук можете да се запознаете с целия процес в един кратък клип за абсолютно начинаещи, който дава пълна представа за изработката от начaлото на проекта до самия му край:
Има още стотици детайли и техники, които използваме при направата на Вашия уебсайт, като някои от тях можете да откриете в нашия блог.
Полезни термини:
| Hosting | Хостинг – това е мястото, кoето можете да си наемете за да разположите файловете на уебсайта Ви. |
| Backup | Бекъпите са много полезен и важен инструмент при изработката и поддръжката на сайта Ви. Те се правят ежедневно от нашите специалисти и хостинг компанията, като това осигурява сигурност, че дори при грешка на сайта, може да се върне предишна версия, за да няма загуба на данни. |
| Domain | Домейн – това е името на сайта Ви. Хубаво се помислите внимателно преди да изберете подходящо име. |
| Server | Сървър – това е компютърът, където е качен кодът на сайта и базата данни. Той свързва потребители от цял свят с него. |
| Database | База данни – това е структурирана колекция от информация и данни на Вашия сайт. |
| CMS | CMS – Content Management System – това е система за управление на съдържанието и един от най-предпочитаните варианти за изработка на сайтове. Има много различни видове CMS-и, като най-популярният към днешна дата е WordPress. |
| SSL | SSL идва от Secure Sockets Layer – това е технология за поддържане на сигурност на интернет връзката и защита на всички данни, които се изпращат между две системи. |
| Browser | Браузър – това е програма, която взаимодейства с цялата информация в World Wide Web и визуализира сайтовете на потребителите. |
| HTML | HTML идва от Hyper Text Markup Language – това е език за създаването на уеб страници, който съдържа елементите на целия сайт, които браузърът визуализира. |
| CSS | CSS идва от Cascading Style Sheets – той Ви позволява да стилизирате елементите от HTML-а, като придава красив вид на сайта Ви, както и го визуализира правилно на компютри и мобилни телефони. |
| Javascript | Това е програмен изик, който позволява да използвате сложни функции и раздвижва функционално сайта. |
| PHP | Това също е програмен език, който се обработва на уеб сървър и отговаря за основните елементи от Front end-а и Back end-а. |
| Code editor | Това е редактор, който ни позволява да управляваме и пишем код, има много различни редактори, както платени, така и безплатни. |
| Front end | Това е елементът, с който потребителите взаимодействат – всичко което виждат. Менюта, цветове, шрифтове, слайдери, контактни форми, бутони и тн. |
| Back end | Бекендът изгражда и поддържа основно функционалността на сайта. |
| Full stack | Това включва и клиентската и сървърната дейност. Има програмисти, който са Full stack и могат да поддържат всичко. |
| Mobile first | Това е практика, в която първо се мисли и програмира дизайнът за телефони, след което се наглася за стационарни компютри и лаптопи. |
| Mobile friendly | Този термин се използва, когато сайтът е удобен за телефони. От няколко години насам е изключително важно той да бъде Mobile friendly. |
| Responsive design | Това е дизайн, при който страниците Ви се визуализират по различен начин на различните устройства и се адаптират спрямо устройството, на което е отворен сайтът. |
| Semantic web | Семантичният уебсайт предлага подобрение на начина, по който се използва интернет. Информацията е по-достъпна и полезна за потребителите. |
| Call to action | Това е ред(участък), който предоставя на потребителите накратко най-важната информация за Вашата услуга или продукт, както и бутон (линк) към съответната страница. Това подобрява потребителското изживяване (UX) и помага за по-лесното навигиране в сайта. |
| Push to call | Това е бутон(слушалка) за мобилните устройства, която е видима в целия сайт и най-често е „залепена“ за долното отделение на сайта, при сркол също остава там. Тя е свързана с мобилния или стационарния Ви номер. Обикновено е долу вдясно, за да е удобна за палеца на потребителя, което му предоставя лесна възможност за бързо набиране. |
| Back to top | Back to top бутон е доста удобна функционалност, особено за страници с повече текст. Той позволява на потребителя с едно натискане да се върне най-горе на страницата. Този бутон също в повечето случай е позициониран най-долу вдясно на сайта и отново върви надолу заедно със сркола на страницата. Най-често това е просто една стрелка, която при натискане отвежда потребителя най-горе на сайта. |
| Table of contents | Таблицата със съдържание е вече почти задължителна за всеки сайт. Това представлява таблица, която показва всички заглавия (Headings) на Вашата конкретна страница. Тя обикновено е позиционирана най-горе в страницата, като там потребителят може набързо да види всички заглавия и да се ориентира за информацията в страницата. Тези заглавия са кликаеми и при натискане, водят към съотвения параграф, което много помага за навигирането от страна на Вашите клиенти. |
| Breadcrumbs | Това е навигационен инструмент, който позволява на Вашите потребители да разберат по-лесно и да проследят структурата на сайта. Така много лесно могат да навигират и да се върнат назад, там откъдето са дошли. |
| Sticky menu | Известно е още, като „залепващо се меню“. Удобно и модерно, то се закрепя и остава видимо най-горе на сайта, което позволява постоянен достъп до него от всякакви устройства. |
| User Experience | Това е взаимодействието на потребителите с Вашия уебсайт. Целта е да се подобри цялостното преживяване на сайта и неговата ефективност, за да може да се изпълнят всички потребности на потребителя. |
| User Interface | Отнася се за визуалните и интерактивните елементи на сайта. Целта е да се осигури интуитивно и приятно взаимодействие между потребителя и уебсайта. |
| Security | Това е защитата, много важен компонент от целия процес. Сайтът трябва да бъде максимално защитен от хакерски атакти, като това включва много на брой похвати, като криптиране на данните, защита с пароли, Captcha и други. |
| Testing and debugging | Това е критичен етап от развитието на сайта Ви, тук нашите QA полагат неимоверни усилия, като тестват всички функционалности на сайта, за да се уверят, че преди пускането на живо няма грешки и сайтът работи безпроблемно. |
| API | API позволява на различни софтуерни приложения да комуникират помежду си. Ако за Вас се налага да се използваме такива API-та, нашите програмисти се грижат за свързването им и използването на техните функционалности от сайта. |
| Blog | Блогът на сайта е изключително важна за целия процес, там ние създаваме уникално съдържание и много полезна информация, за да могат Вашите клиенти да разберат всичко за Вашите продукти и услуги. |
| FAQ | FAQ (Frequently Asked Questions) – това е секция или секции, където заедно с нашите копирайтъри правим списък с най-често задаваните въпроси от потребителите в зависимост от бизнеса Ви, така че те да могат бързо и лесно да намерят решение на техните проблеми. |
| Microdata | Това са структурирани данни, които позволяват на ботовете на търсачките(търсещите машини) да се ориентират по-лесно в сайта и да предоставят информацията от него в техните резултати. |
| Title tag | Това е HTML елемент в <head> секцията на кода, който се използва от като име на разделите в табовете, също така се използва от търсещите машини, като заглавие на връзката в техните резултати. Той трябва да е около 55 символа. Тук нашите копирайтъри заедно с маркетинг отдела създават за Вас най-доброто заглавие. |
| Meta description | Това е краткото описание, което се намира под заглавието(Title tag) в резултатите на търсачките. То трябва да бъде до 160 символа и да предоставя най-важната информация за Вашата услуга или продукт. |
| Images | Снимките на сайта са от изключително значение и важност. Тук имаме редица похвати и методи, за да предоставим на потребителите най-доброто. Оразмеряваме, олекотяваме и озаглавяваме всички снимки, точно толкова, колкото е нужно за Google и другите търсачки. Добавяме много на брой тагове към тях, за да може да се подобри целия UX и ботовете на търсачките да ги използват по най-хубавия начин. |
| Menu – navigation | Това е основната навигация, която помага на клиентите Ви да се ориентират в него лесно и бързо. Правим я максимално добре структурирана, за да може с няколко клика да се обходят всички страници на сайта. |
| Logo | Логото е първото нещо, което потребителите Ви виждат, затова нашите дизайнери се грижат максимално, то да бъде красиво, ясно и да разказва най-важното за бизнеса Ви. |
| Search bar | Търсачката позволява на клиентите Ви чрез въвеждането на текст или ключова дума лесно и бързо да намерят най-подходящата за тях услуга или продукт. |
| GDPR | Това е регулация на Европейския съюз, която навлезе преди няколко години. Има за цел да укрепи максимално защитата на Вашите лични данни. Тук нашите копирайтъри заедно с адвокати създават за Вас цялото съдържание, което програмистите ни качват на сайта, заедно с фунцкионалност за приемане и линк към Политиката за поверителност. |
| Slider | Слайдерите обикновено са разположени в най-горе на сайтовете, точно под менюто и целта им е да покажат най-важните страници с кратък текст и линк към тях. Те са последователност от изображения преминаващи автоматично или чрез натискане. Проблемът тук е, че те много натежават на сайтовете, затова все повече биват избягвани с цел по-добро Accessibility. |
| Hero image | Именно Hero image са идеален заместител на слайдерите, като това представлява снимка, която съдържа текст(или няколко кутиики с текстове) за най-важните страници на сайта. Отново е разположена точно под главната навигация в сайта. |
| Carousel | Каруселите са фунцкионалност, която предоставя на потребителите Ви да разгледат най-важните Ви услуги или продукти, подредени в кутии, които се въртят една след друга, ако са повече на брой. Наподобяват слайдер, но обикновено се разполагат малко по-надолу в сайта, където клиентите Ви могат да огледат и да изберат най-доброто за тях. |
| CDN | Content Delivery Network е мрежа от разпределени по целия свят сървъри, която намаля географската дистанция между сървъра и потребителите. |
Изберете нашите уеб услуги по изработка на сайт
Нека заедно да изградим основата на онлайн присъстието на бизнеса Ви. Ще го направим със сърце и страст и неизменен професионализъм.
Какво получавате при изграждане на сайт
- Бърз и сигурен сайт на платформа WordPress
- Безплатен хостинг за 12 месеца
- Безплатен SSL сертификат
- Криптирани имейли
- Локация в My Business
- Първоначална оптимизация
- Съвместим с GDPR сайт
- Автоматичен бутон за обаждане от телефон
- Гаранция 1 месец и обучение от наш служител
За изработка на уебсайт тип визитка, моля настиснете тук
За изграждане на фирмен уебсайт, моля настиснете тук
За изработка на онлайн магазин, моля настиснете тук
Или се свържете директно с отдел „IT & Web Development“:
Тел.: +359 879 696 691
📞 02 996 39 79
Имейл: it@webstation.bg
Ако имате стар уебсайт и искате да го освежите, можете да се възползвате от нашата услуга по редизайн.
Процесът за изработка на сайт обхваща следните фази:
- избор на домейн и хостинг компания;
- уточняване на структурата на сайта и неговия дизайн;
- кодиране и програмиране на сайта;
- тестване на функционалностите на сайт и изчистване на грешки;
- предаване на проекта на клиента.
- В по-широк смисъл, уеб разработката обхваща всички действия, актуализации и операции, необходими за изграждане, поддържане и управление на уебсайт, за да се гарантира, че неговата производителност, потребителски опит и скорост са оптимални.
„Уеб разработчиците“ са отговорни за създаването на продукт, който отговаря както на нуждите на клиента, така и на нуждите на крайния потребител. Различните езици, които използват за кодиране, зависят от видовете задачи, които изпълняват и от платформите, върху които работят.
Може да чуете термините уеб разработка и уеб дизайн, използвани взаимозаменяемо, но това са две много различни неща.
Уеб дизайнерите проектират и моделират визуалното оформление на уебсайта, като се уверяват, че е логично, удобно и приятно за ползване. Те обмислят всички различни визуални елементи: какви цветови схеми и шрифтове ще бъдат качени, какви бутони, падащи менюта и ленти за превъртане трябва да бъдат включени и къде.
С какви интерактивни допирни точки взаимодейства потребителят, за да стигне от точка А до Б. Уеб дизайнът също разглежда информационната архитектура на уебсайта, като определя какво съдържание ще бъде включено и къде трябва да бъде поставено.
Работата на „уеб разработчика“ е да вземе този дизайн и да го превърне в жив и напълно функционален уебсайт. Разработчик на интерфейс използва визуалния дизайн, предоставен от уеб дизайнера, и го изгражда, използвайки езици за кодиране като HTML, CSS и JavaScript. Бекенд разработчика изгражда по-разширената функционалност на сайта, като например функцията за плащане в сайт за електронна търговия.
Дигиталният начин на живот ни дава не малък избор за развитие, и ние трябва да се адаптираме към технологиите. Затова наличието на уебсайт вече е от съществено значение за бизнеса. За да може бизнесът да генерира повече бизнес, гласът Ви трябва да бъде чут, брандът Ви трябва да бъде видян, а целите Ви за развитие да бъдат постигнати. Изработката на уебсайт е ключа към осъществяването на тези неща.
Ако Вашият продукт или услуга не могат да бъдъдат намерени от потребителите онлайн, вие вече сте загубили достъп до хиляди хора, и за тях Вашата компания на практика не съществува. Във връзка с това, установяването на силно присъствие в мрежата, ще подпомогне да достигате до хиляди интернет потребители.
Ефективно общувате с посетителите си. Взаимодействието с Вашата аудитория е жизненоважно, когато става въпрос за генериране на приходи. Възможно е да направите уебсайт, който Ви позволява да се свържете с Вашите клиенти, да създадете ценно съдържание за аудиторията, свързана с индустрията или бизнеса, в който се намирате.
Това ще покаже на Вашите клиенти до каква степен сте загрижени за тяхното удовлетворение и отговаряте на техните нужди.
Подобрете връзката си. Уебсайтът ще улесни неща като разширяване на обхвата и привличане на повече посетители към бизнеса Ви. Отзивчия дизайн на Вашият сайт, ще помогне да го направите достъпен за по-широк кръг от потребители, обхващащи няколко видове устройства, като таблети или смартфони. Това ще увеличи както експозицията на сайта Ви, така и органичния трафик.
Докажете своята надеждност. Уебсайтът предлага ясен метод за показване на доверието в бизнеса, а начинът, по който човек представя бизнеса си онлайн, е жизненоважен за привличането на повече клиенти. Следователно, дизайнът на Вашия уебсайт трябва да кореспондира по най-добрия начин с Вашите потенциални клиенти, защото професионалната презентация говори много като свидетелство за Вашия професионализъм.